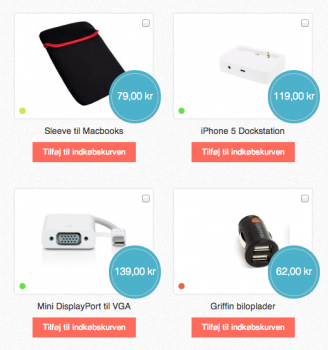
Lager status på forsiden.
Når dine kunder kommer ind på din side, kommer de nok mest til et enkelt produkt, det er det produkt de køber og ligger i kurven med det samme, fordi dine tekster, forklarninger og billeder er så gode. Men Næsten alle kunder tager også et kig igennem alle produkter, bare lige for at se hvad der ellers kunne være, det gør mine kunder i hvert fald.
Når de så ser et eller andet de kan lide på produkt siden, handler det om at de bliver så interesseret at de køber den ting også. Jeg tænkte at det ville være en god idé på min butik at lave en lille knap, som lyser grøn, rød eller gul alt efter lager status. Og jeg vil her dele hvordan man laver sådan en. Det kan selvfølgelig ændre sig meget for shop til shop – men grundstene er i orden hvis du bruger Prestashop. Denne guide virker kun til prestashop som bruger ROR.
Først skal du ind i dit tema, det har adressen: URL/theme/tema/ her ligger en fil som hedder “product-list.tpl” (/themes/tema-navn/product-list.tpl) dette er den fil som genererer din produkt liste.
De fleste temaer har allerede et system som gør det samme. som i det normale presatshop tema ser sådan ud:
{if isset($product.available_for_order) && $product.available_for_order && !isset($restricted_country_mode)}
{if ($product.allow_oosp || $product.quantity > 0)}{l s='Available'}
{elseif (isset($product.quantity_all_versions) && $product.quantity_all_versions > 0)}{l s='Product available with different options'}
{else}{l s='Out of stock'}{/if}
{/if}
Denne skriver bare “på lager”, det er da kedeligt.
Min skal erstatte alt det. Og ser sådan ud:
{if ($product.quantity > 0)}<span class="stock" title="På lager">{l s='Available'}</span> </span></code>
{if ($product.quantity > 999999) }<span class="fjernlager-produkt" title="På Fjernlager">{l s='På fjernlager'}</span>{/if}
{else}<span class="outofstock" title="Ikke på lager">{l s='Out of stock'}{/if}</span>{/if}
Denne skriver nogen nye felter ud, alt efter om varen er tilgængelig, ikke tilgængelig eller på fjernlager, jeg har selv tilføjet på fjernlager ved at sætte lager statur på de produkter til over 1 000 000, og derefter vælge at vare som har over 1 000 000 på lager, skal hedde “på fjernlager”. Du kan gør det som du vil, eller indsætte nogen helt andre funktioner og tekster.
Der skal lidt style.css med, dette skal skrives ind nederst i din hoved CSS fil, den hedder nok global.css, hvis du er lidt smart kan du skrive den ind i product_list.css, fordi den kun bliver hentet på den rigtige side, jeg foretrækker ikke at lade ting være op til tilfældigheder(computere).
Det som skal være med i din css fil:
.availability
{
background-color: transparent;
margin-top: -20px;
}
.availability span{
width: 10px;
text-align: center;
color: none;
color: transparent;
padding-top: 3px;
position: absolute;
height: 7px;
overflow: hidden;
border-radius: 100%;
margin-left: -33px;
margin-top: -32px;
z-index: 4;
cursor: default ;
}
noindex:-o-prefocus, .availability span {margin-left: 10px;}
.in_list .availability span
{
margin-left: -273px !important;
margin-top: 70px !important;
}
.stock {
background-color: #63E24A;
}
.outofstock
{
background-color: #e3674b;
}
.fjernlager-produkt
{
background-color: #dce34b;
z-index: 8;
}
Jeg har hacket lidt med Opera browseren, som ikke viste det rigtigt, med mindre du skriver linjen: noindex:-o-prefocus, .availability span {margin-left: 10px;}. Jeg har testet i alle browsere på mac, men jeg vil ikke garantere for resultatet, det er til gengæld meget led at lave.



Skriv et svar